由于flexcard样式在移动端无法实现鼠标靠近后悬浮效果,不小心点击到图片(遮罩)上方就会跳转到查看头像图片状态,还是使用volantis样式一次性可见在移动端相对友好。
由于volantis样式的友链卡片很窄,好像和博客宽屏适配有关,参照了@LiuShen’s Blog 的魔改笔记四:友链页重构及友链朋友圈适配 重新修改,使用flexcard样式,同时取消鼠标悬停显示博主描述信息框。
参考教程 akilar
Friend Link Card Beautify
Willow-God
魔改笔记四:友链页重构及友链朋友圈适配
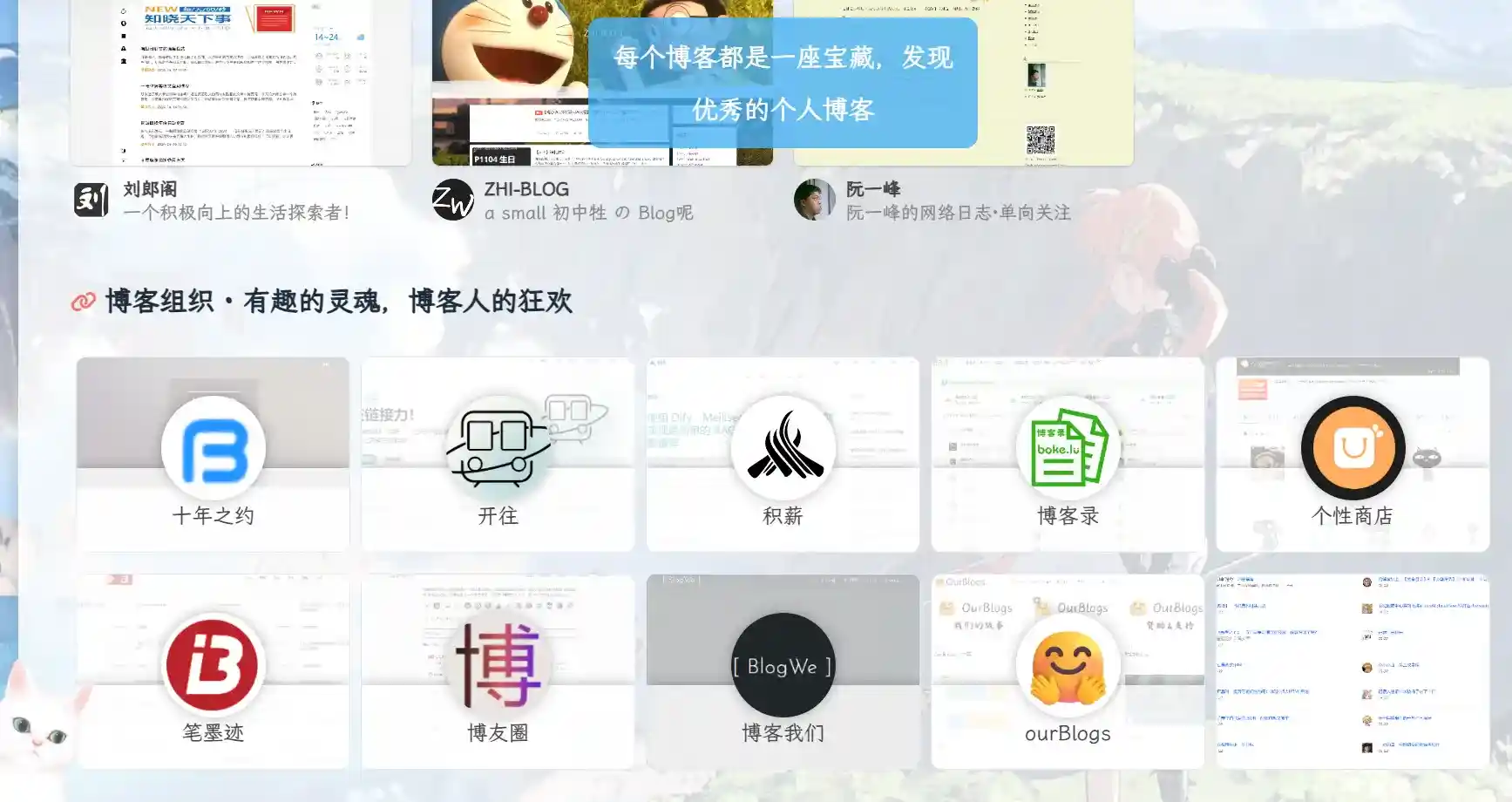
示例 可以查看Willow-God的友链
魔改步骤 在Hexo博客根目录[Blogroot]下打开终端,输入hexo new page link。
打开[Blogroot]\source\link\index.md,添加一行type: ‘link’:
1 2 3 4 5 --- title: 友情链接 date: 2024-06-06 13:23:02 type: 'link' ---
新建文件[Blogroot]\source_data\link.yml,没有_data文件夹的话也请自己新建。以下是默认友链格式示例。打开[Blogroot]\source_data\link.yml,输入:
1 2 3 4 5 6 7 - class_name: 糖果屋のVIP class_desc: 售后服务享五折优惠2333 link_list: - name: Akilar link: https://akilar.top avatar: /img/siteicon/favicon.png descr: 欢迎光临糖果屋
取消[Blogroot]_config.butterfly.yml中menu配置项内link页面的注释。
1 2 3 4 5 6 7 8 9 10 menu: Home: / || fas fa-home Archives: /archives/ || fas fa-archive Tags: /tags/ || fas fa-tags Categories: /categories/ || fas fa-folder-open Link: /link/ || fas fa-link
修改[Blogroot]\themes\butterfly\layout\includes\page\flink.pug,此处添加判断机制,使得可以通过修改配置文件来切换友链风格。同时为了方便管理,把各个友链样式放到新建的文件目录[Blogroot]\themes\butterfly\layout\includes\page\flink_style下。
1 2 3 4 5 6 7 8 9 case theme.flink_style when 'volantis' include ./flink_ style/volantis.pugwhen 'flexcard' include ./flink_style/flexcard.pug when 'byer' include ./flink_ style/byer.pugdefault include ./flink_style/butterfly.pug
修改[Blogroot]\themes\butterfly\source\css_page\flink.styl,同理,将样式文件也放到新建的[Blogroot]\themes\butterfly\source\css_flink_style目录下方便管理。
1 2 3 4 5 6 7 8 if hexo-config ('flink_style' ) == 'butterfly' @import './_flink_style/butterfly' else if hexo-config ('flink_style' ) == 'volantis' @import './_flink_style/volantis' else if hexo-config ('flink_style' ) == 'flexcard' @import './_flink_style/flexcard' else if hexo-config ('flink_style' ) == 'byer' @import './_flink_style/byer'
因为Volantis的site-card比Butterfly的flink-card多出了一个站点缩略图,所以需要再额外添加一条配置项。
1 2 3 4 5 6 7 8 9 - class_name: 糖果屋のVIP class_desc: 售后服务享五折优惠2333 link_list: - name: Akilar link: https://akilar.top avatar: /img/siteicon/favicon.png descr: 欢迎光临糖果屋 siteshot: https://cdn.jsdelivr.net/gh/Akilarlxh/ScreenShot@gh-pages/akilar.top.jpg
在[Blogroot]_config.butterfly.yml中添加配置项:
站点卡片添加了懒加载和图片失效替换。对应配置项为[Blogroot]_config.butterfly.yml中的:
1 2 3 4 error_img: flink: post_page:
flexcard取消悬停信息 该样式鼠标悬停显示博主描述信息框:
首先打开:”[root]\themes\butterfly\layout\includes\page\flink.pug”文件,在.flink-list-card元素的data-title属性中移除item.descr。
1 2 3 4 5 6 7 8 9 else if i.flink_style .flexcard-flink-list - let randomList = i.link_list.slice() if i.random - randomList.sort(() => Math.random() - 0.5) each item in randomList - a.flink-list-card(href=url_for(item.link) target='_blank' data-title=item.descr) + a.flink-list-card(href=url_for(item.link) target='_blank') .wrapper.cover
再打开:”[root]\themes\butterfly\source\css_page\flink.styl”文件,修改hover内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 .flexcard-flink-list > a &:hover .info transform translateY(-100%) .wrapper img transform scale(1.2) // 移除悬停时显示蓝色长条框的样式 &::before // 注释或删除以下代码 // position: fixed // width: inherit // margin: auto // left: 0 // right: 0 // top: 10% // border-radius: 10px // text-align: center // z-index: 100 // content: attr(data-title) // font-size: 20px // color: #fff // padding: 10px // background-color: rgba($theme-color, 0.8) + content: none