网站字体压缩和拆分
在自定义网站字体时,我选用的即使是霞鹜文楷轻便版LxgwWenkaiGB,文件也有19Mb,对于静态博客来说太臃肿,需要进行压缩来减小文件大小从而提升加载速度。但是单个接近4Mb大小的字体文件占了我的博客文件的三份之二,加载还是特别慢。后来找到一个博主浪子的字体cdn,发现加载快了很多。研究他的cdn文件后发现他是采用分包字体的方式,所以又在网站找分包的方法,此文记录自己折腾网站字体的过程。
参考教程




示例
压缩
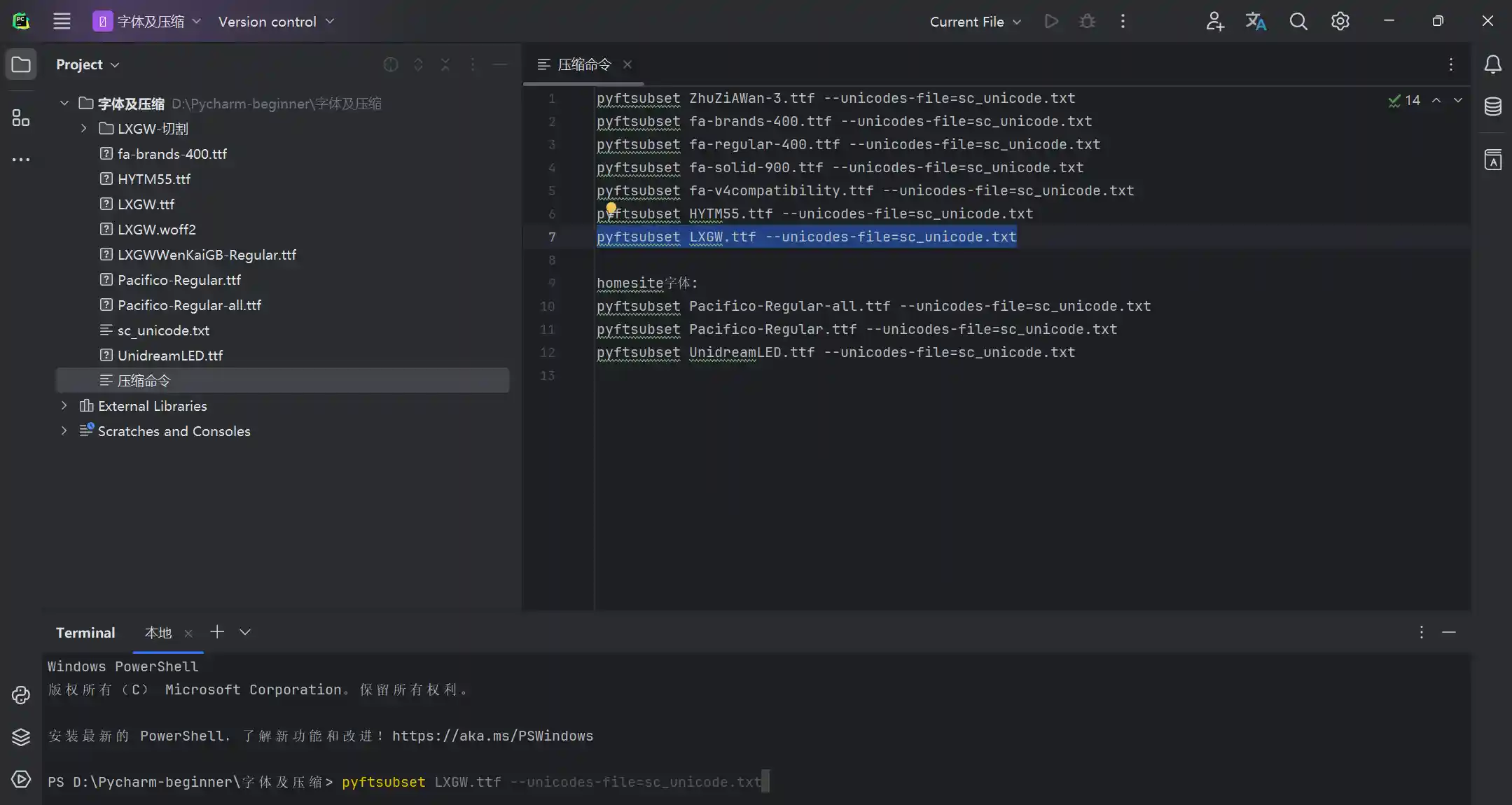
首先在Github上下载霞鹜文楷轻便版LxgwWenkaiGB或者霞鹜文楷屏幕阅读版LxgwWenKai-Screen,参照Fomalhaut🥝方法采用fonttools压缩ttf格式字体文件,从19M压缩到3.5M:
转换
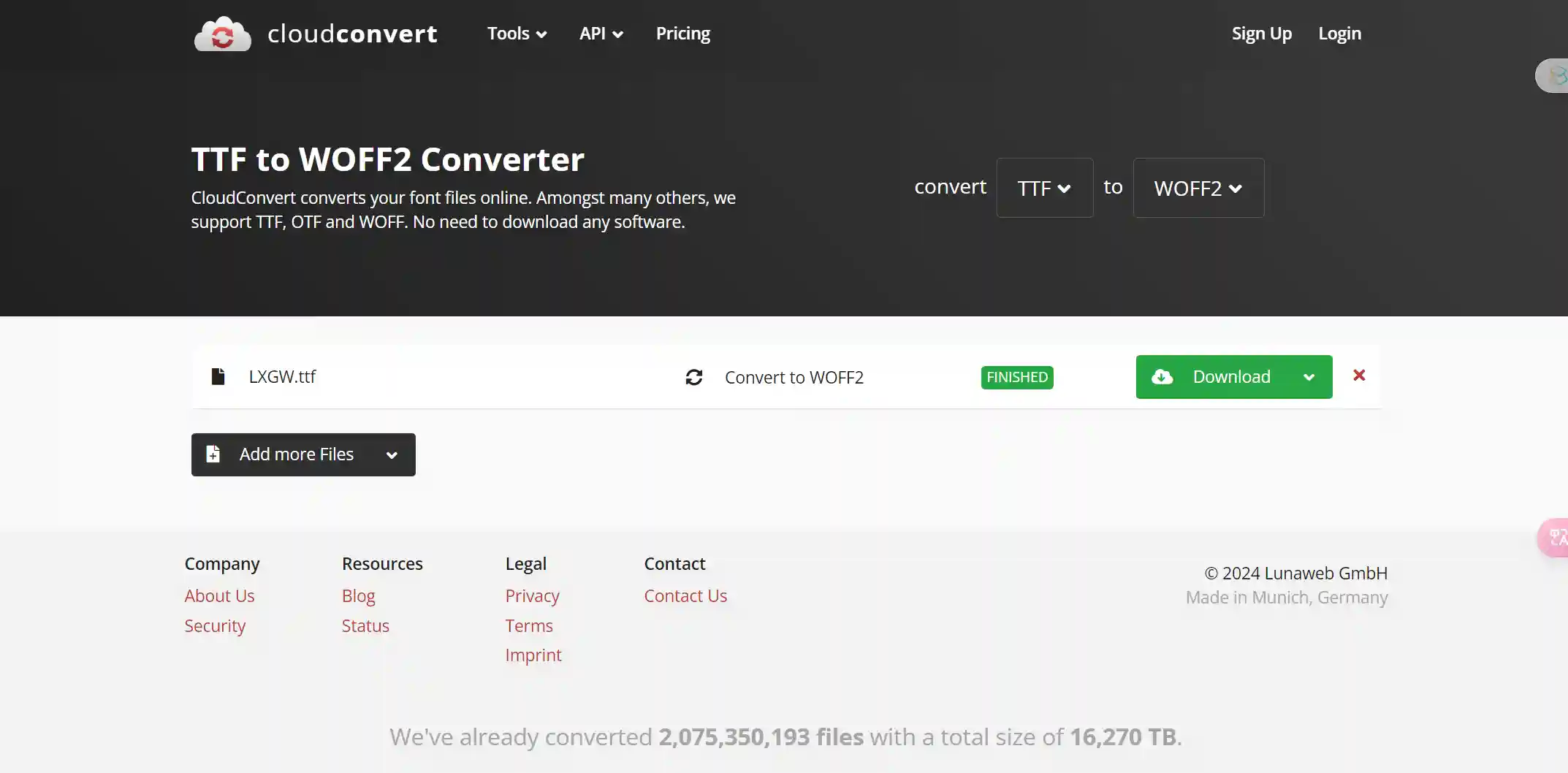
采用CloudConvert(国内速度可能会慢一些),将TTF格式的字体文件转化为woff2格式:
ps:感觉后续ttf和woff2格式分包(拆分)后的文件大小差不多,拆分后的小文件都是woff2格式,转不转换都一样。
分包
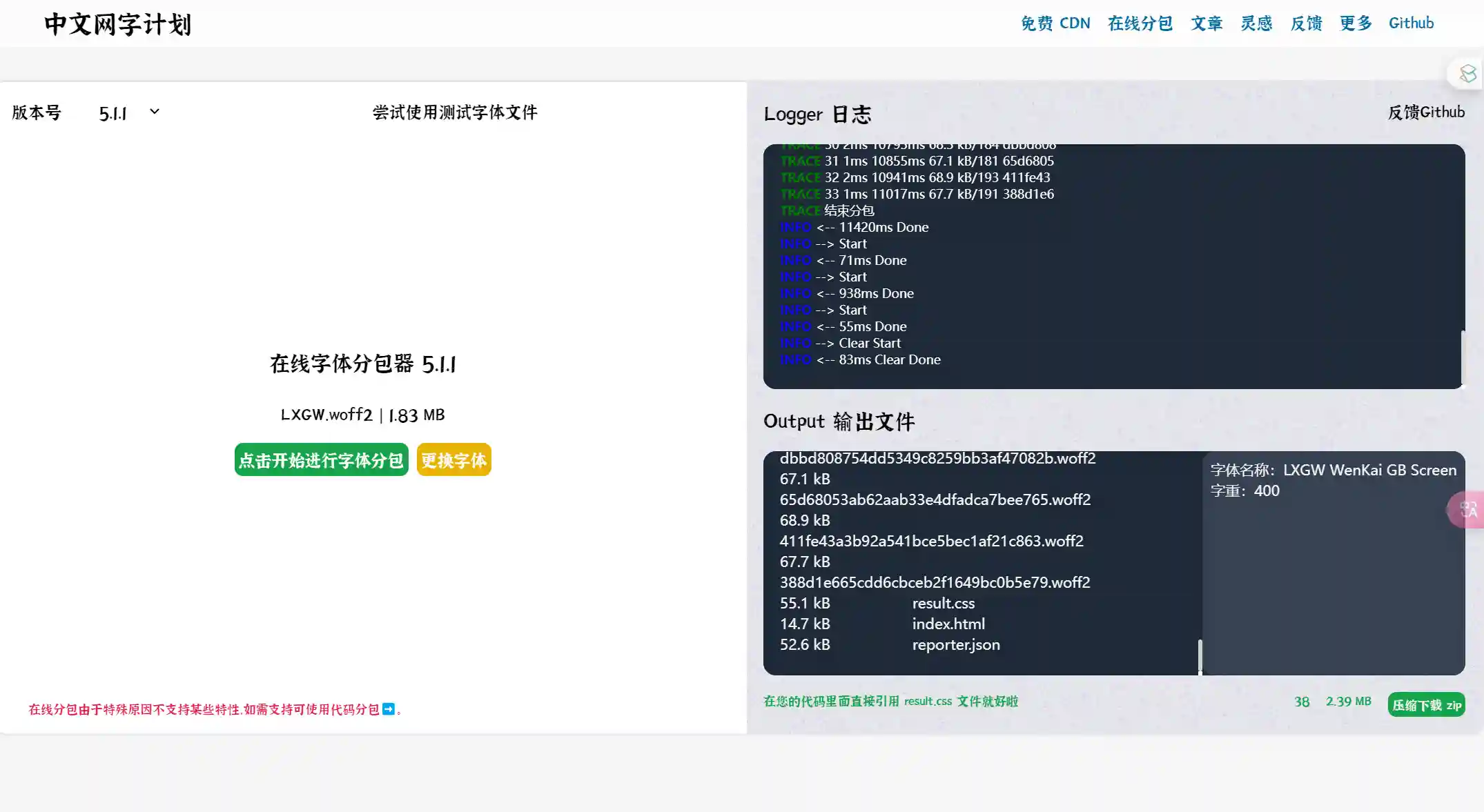
进入Github找到作者KonghaYao的中文 Web Font 切割工具 5.0cn-font-split,他有专门的在线字体分包器,对上述转换后的woff2格式字体文件进行分包操作:
分包的这个网站中文网字计划里面还有其他字体的免费CDN提供使用。
引入
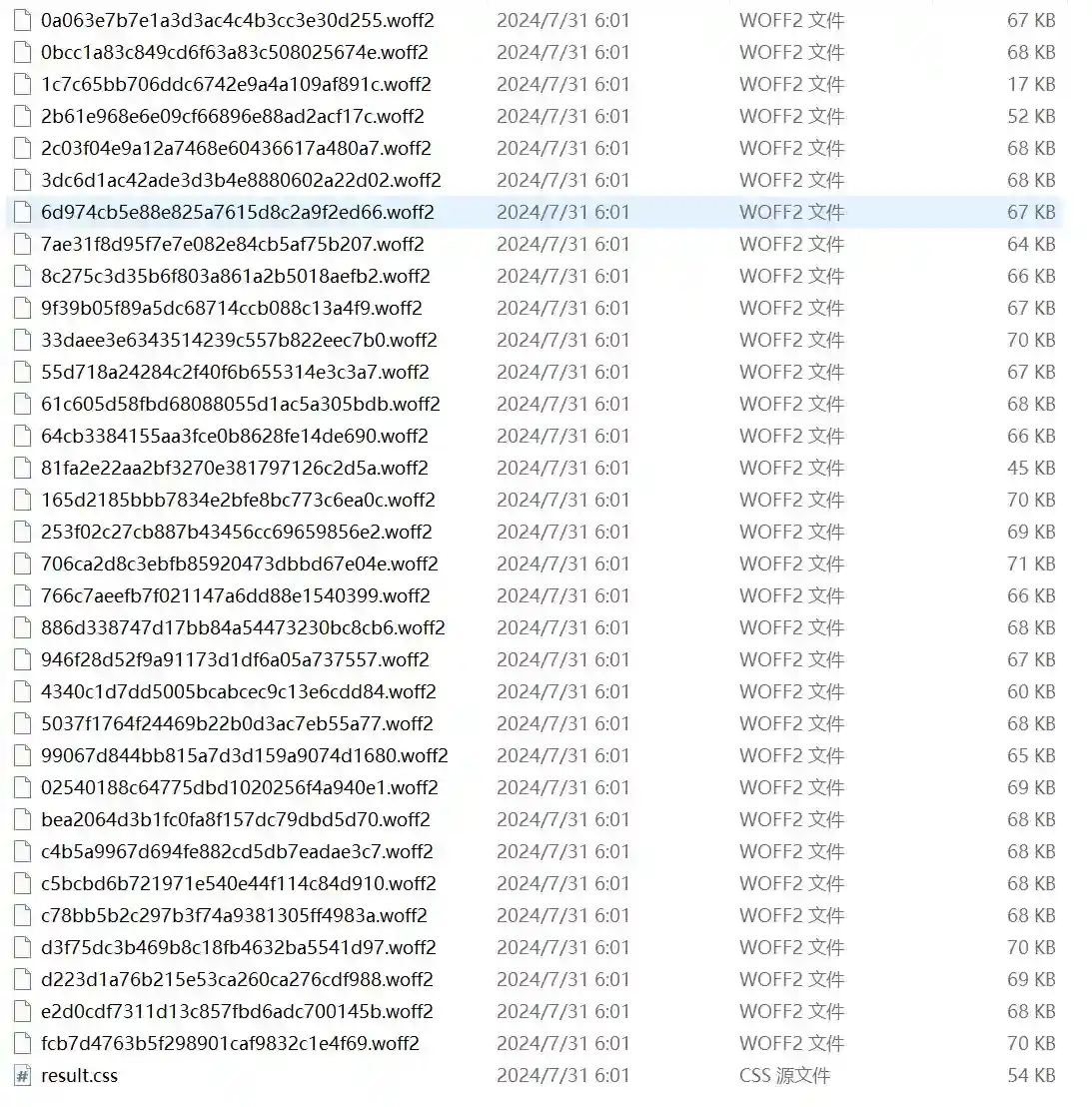
下载上述分包后的文件,解压后里面有几十个woff2格式字体文件和一个result.css文件,博客新建[BlogRoot]\source\static\css\fonts目录,把分包文件都放在这个目录下,同时在主题配置文件_config.butterfly.yml中引入:
1 | head: |
在自定义css中custom.css增加如下代码:
1 | body { |
如果有特殊的地方需要使用字体,比如我的诗词部分也指定使用霞鹜文楷,在css样式中修改font-family:
1 | #recent-posts > .recent-post-item > .recent-post-info > .article-title { |
如果代码框也使用霞鹜文楷,在主题配置文件中修改font-family:
1 | # Global font settings |
感觉代码块字体还是默认好看~。